Connect SAP Data to SharePoint Online/Office 365 using SAP Gateway for Microsoft SP3
In this blog, I’ll show you how to use SAP Gateway for Microsoft (GWM) SP3 to bring SAP Data in SharePoint Online and Office 365.
Microsoft and SAP provide GWM Azure components so GWM can be hosted in Azure. However in this blog I’ll show you an alternative approach on how you can still create a SharePoint Online site that pulls SAP data while GWM is installed on your on-premise server. We will create a SharePoint provider-hosted app to accomplish that task.
This blog assumes that you are already somewhat familiar with SharePoint2013 app-model and Office365 as I’ll not get into lots of details. If you would like to follow the steps mentioned in the blog, you will need the following pre-requisites:
- A SharePoint Online Developer Site in an Office 365 domain that is associated with a Microsoft Azure Active Directory (Azure AD) tenancy. You can get a 30-day trial from Microsoft. Just Bing it.
- Visual Studio 2013 Update 4 or later as well as Office Developer Tools for Visual Studio.
- Access to an SAP Gateway System. If you don’t already have access to an SAP Gateway system, you can get access to a trial version here. [I actually prefer it over my own SAP system as it provides tons of existing Odata services that are ready to consume :)]
- In addition, you will be able to test your app using Visual Studio 2013 but if you would like to publish your app you will need an on-premises server to host your app.
- SAP Gateway for Microsoft SP3 installed on your development machine. This can be difficult to find. You can get a Developer trial version from the SAP store. See more details here.
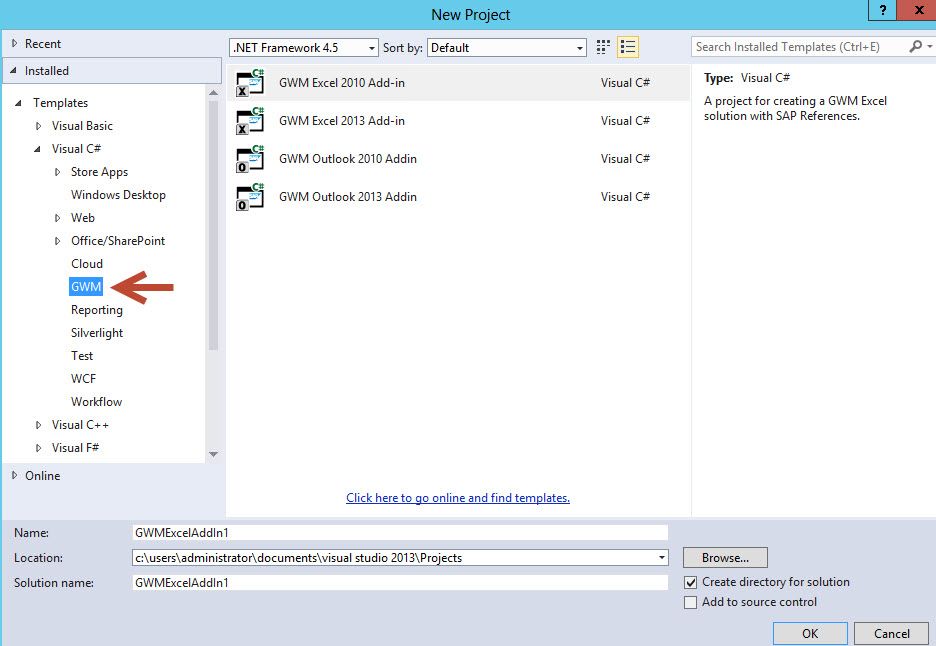
Once you have installed GWM SP3 on your development machine, you will see some new GWM templates in Visual Studio 2013. We will not be using any of these templates, but this is a good way to ensure that installation was successful. If you don’t see those templates make sure Visual Studio is closed before you install the bits.
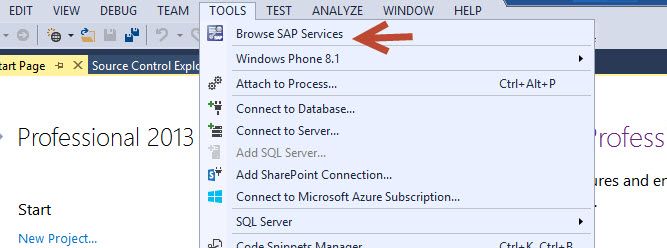
You should also see an option to ‘Browse SAP Services’ under Tools menu.
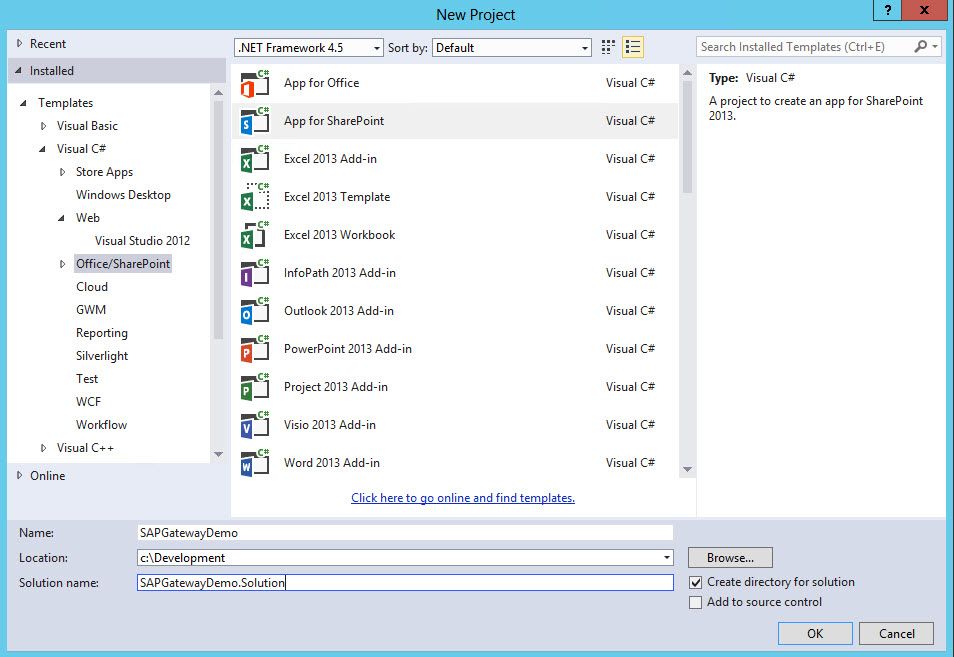
Since we will be creating a SharePoint app, lets start a new project using App for SharePoint template.
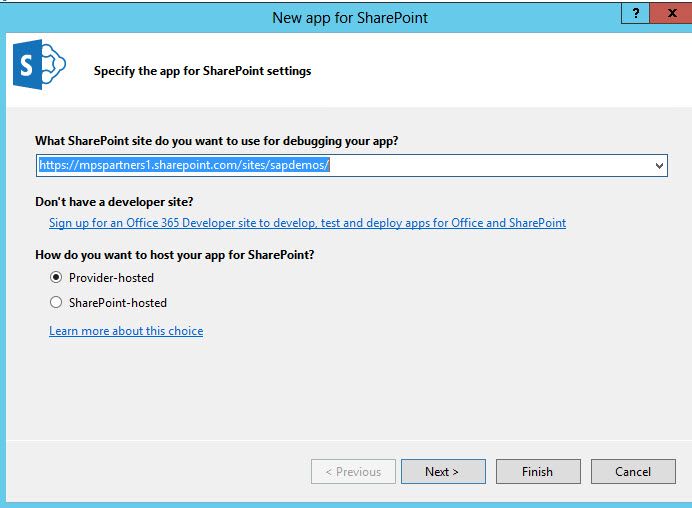
In the next step, select the option to create a Provider-hosted app and provide the url for your SharePoint online developer site.
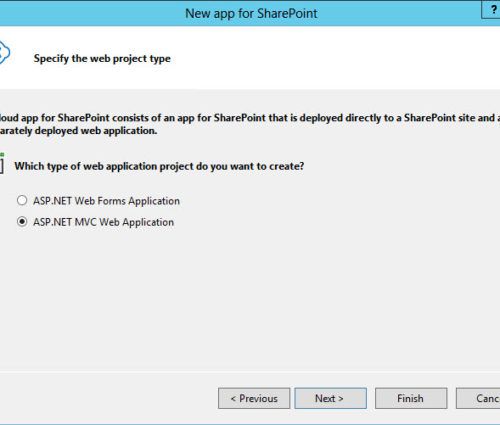
Select ASP.NET MVC as the type of web application.
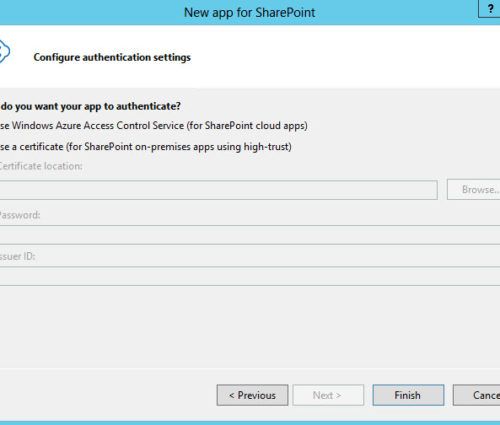
Since this is a SharePoint-Online site, select ‘Use Windows Azure Access Control Service’.
For more details on why we picked this option and the difference between low-trust and high-trust apps, see the this article on MSDN.
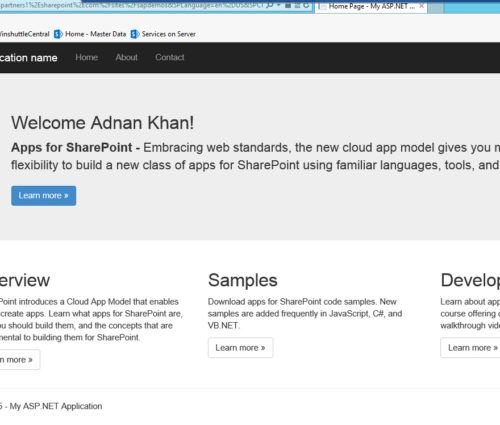
Now that the project is created you should be able to run it by pressing F5 and should see the plain vanilla MVC page.
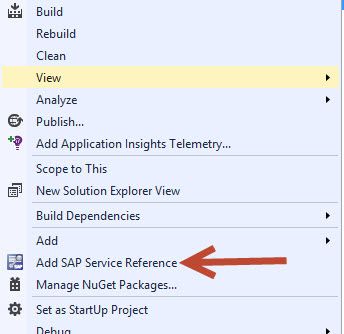
Now lets add the reference to SAP Gateway OData service. In the solution explorer, right click on you web project and select “Add SAP Service reference “.
Enter your SAP Gateway connection information system. Notice that if you go with SAP Gateway trial system, your connection information will look something like the screen shot below.
Select Explore Services in the next step.
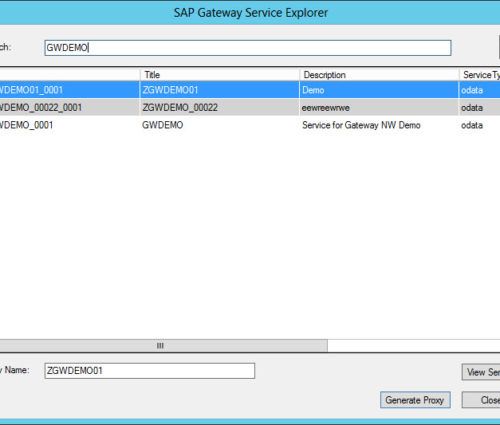
Search for GWDemo and select the ZGWDEMO_001 service. If you would like, you can also View Service to see the details of all the service methods available. Press Generate Proxy.
Once the proxy is generated, GWM will generate a bunch of helper classes. We need to make a couple of changes to one of these classes. Add the highlighted changes to the “BusinessConnectivityHelper.cs”. For this demo we will use BASIC authentication and select the correct overridden method for GetSSOProvider.
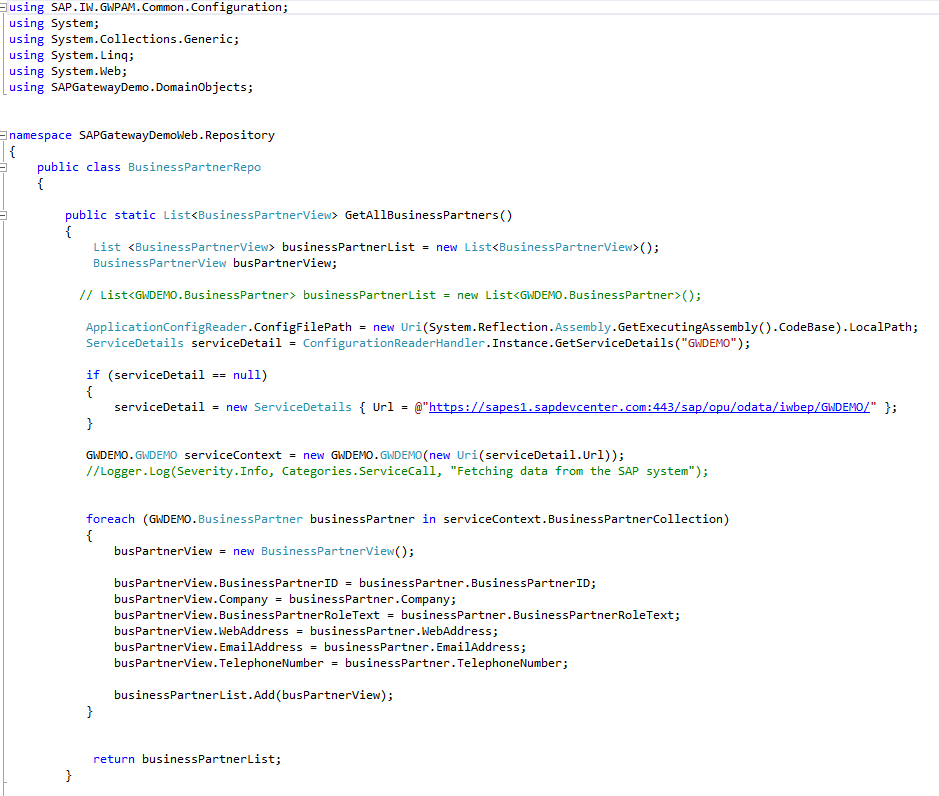
Now we are ready to write some code to consume the web service that we added earlier. Add a new C# class to get a list of BusinessPartners from GWDEMO service from SAP.
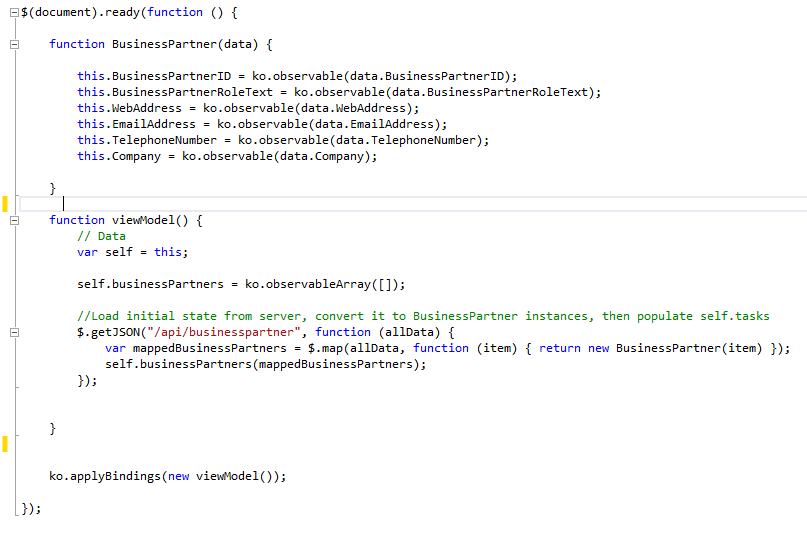
All we have to do now is just bind this list to your cshtml view. I chose to use knockoutjs for data-binding to bind the list to a Bootstrap Accordion control. If you chose a client-side framework such as knockout for data-binding, I would recommend adding WebApi2 controllers that call your repository classes as WebApi2 controllers will return the data in JSON format.
Here is what my knockout viewmodel looks like for this simple demo.
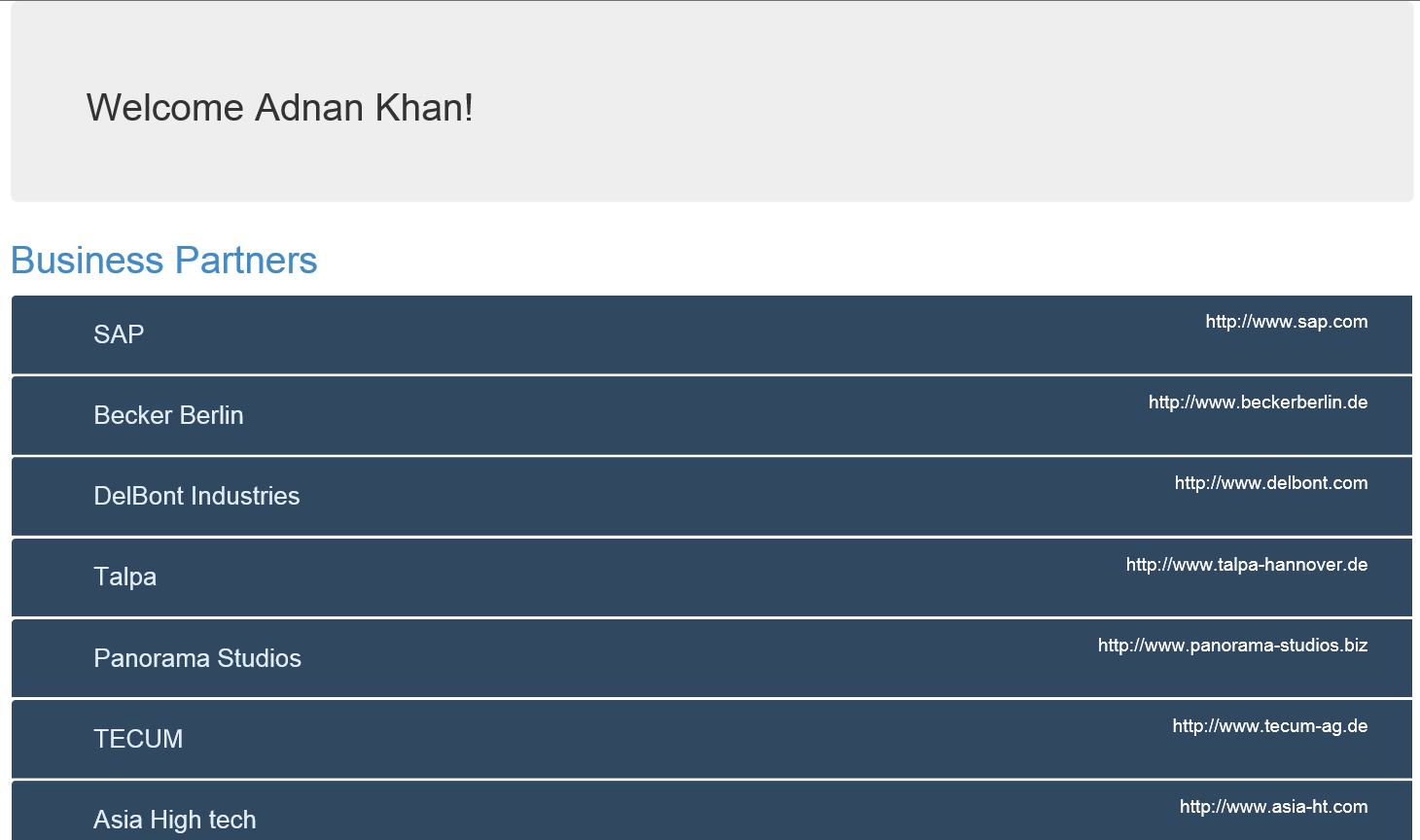
You should be able to now hit F5 and test your solution. Next step is to publish your Web Application on a remote server, but before you can do that there are quite a few steps you have to follow. I’ll cover the details in a follow up blog post but here are the high level steps:
- Create an IIS Site on the remote app server.
- SSL Enable the site.
- Register the app by visiting the app registration page of your developer site so something like https://yourdevelopersite/_layouts/appregnew.aspx. Registration requires that the application have an Internet domain. Enter values for the form fields as described below:
- Client ID: Client ID is a GUID that can be generated (when you click Generate) or pasted into AppRegNew.aspx. The value must be unique for each app, and must be lower case.
- Client Secret: The client secret, is an opaque string. It is generated on the AppRegNew.aspx page by using the Generate button. The following is an example of an app secret: xvVpG0AgVIJfch6ldu4dLUlcZyysmGqBRbpFDu6AfJw=.
- Title: Choose your own user-friendly title.
- App Domain: The host name of the remote component of the app for SharePoint.
Enter the registration values in the web.config and AppManifest.xml files.
Make the following changes in the AppManifest.xml:
Replace “~remoteAppUrl” with the new App domain value.
<StartPage>~remoteAppUrl/?{StandardTokens}</StartPage>
Update ClientId from the registration page. For example
<AppPrincipal> <RemoteWebApplication ClientId=”a044e184-7de2-4d05-aacf-52118008c44e”/> </AppPrincipal>
Make the following changes in the application web.config:
Replace ClientId and ClientSecret with values from the registration page. For Example:
<appSettings> <add key=”ClientId” value=”a044e184-7de2-4d05-aacf-52118008c44e” />
<add key=”ClientSecret” value=”l0z/8TzWN0yQBzMBSEZtYts2Vt3Eo/oE3rfCdPaogKQ=” /> </appSettings>
Create a deployment package for the web application and deploy the package on the IIS Site created earlier.
Finally publish the App.
Once published you should be able to run your application by going to your developer site in O365.
Note that If you want your application to be available as an app part that you can add to other pages on your SharePoint site you simply have to add a client web part to your project by choosing “Client web part (host web)” in visual studio.
That’s it. You now have a SharePoint Online provider-hosted app that pulls data from SAP using SAP Gateway for Microsoft SP3.