Using Azure Logic Apps as an Alternative for Requestbin
Several years ago, when I began to learn and start developing in Logic Apps, I used Requestbin to help debug and test my application message contents and values. I remember the site was down or overloaded, and my application would crash. When this happened, I sought out and found alternative sites to use. Soon, I found myself alternating between these various services and would have to make changes multiple times over.
Since the main use of Requestbin was to debug and use HTTP POST, I realized that I could just as easily create my own Logic App to do it. Doing so allowed me to initialize a Logic App variable with the url and then use this in all my Logic Apps; thus, eliminating the need for using an alternative request catcher service like Requestbin.
Let’s take a look at how to quickly build this.
Create Resource Group
First, create the resource group for your solution. Click Resource groups ->Add -> and name the resource group RequestCatcher -> Review + Create à Create.
Create the Logic App Requestbin Alternative (Request Catcher)
Create the Logic App to receive any HTTP POST requests.
From the Azure Portal, select Create a resource and search “Logic App” -> click Create.
Create with the following:
- Name: RequestCatcher
- Subscription: <select your Azure subscription>
- Resource Group: Use Existing and select RequestCatcher (resource group you created earlier)
- Location: Central US
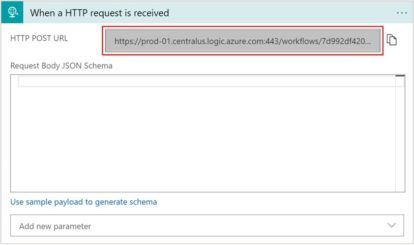
Once the Logic App is provisioned, select the template for When an HTTP request is received.
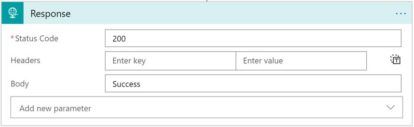
The first action (and only action) to add is the response action. Search for the Response connector and add it. Set the Status Code to 200, and Body value to Success.

Save the Logic App to generate the url in the trigger that you can send POST requests to. Copy this url and save it for later.

Calling the Request Catcher in a Logic App
In your Logic Apps, use a variables connector and HTTP connector to implement the request catcher.
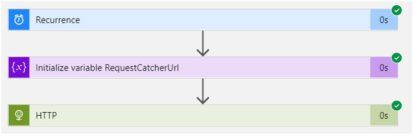
To use the request catcher, open an existing Logic App or create a new Logic App. I created a Logic App with a recurrence trigger and added the steps below.
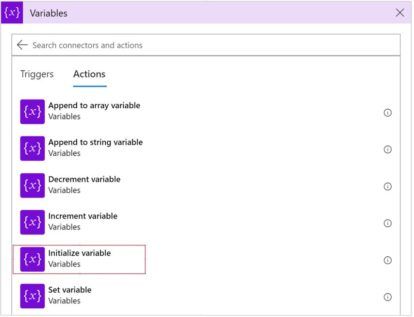
Search for the variables connector and add Initialize variable.

Give your variable a Name (i.e, RequestCatcherUrl). Set the Type to String. Set the Value to the url of your RequestCatcher Logic App that you saved in the previous step.

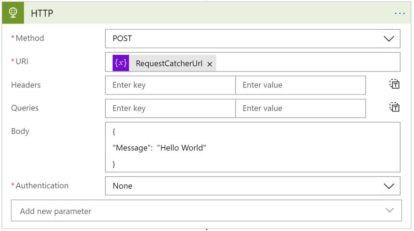
Add an HTTP connector and set the Method to POST. Click into the url to get the dynamic content to show and select your RequestCatcherUrl variable.

Add some message content to the Body and you should have this:

Save and exit.
Manually trigger the Logic App by clicking on Run Trigger. You should see a run history that Succeeded and clicking into it, you should see the actions completed and posted to the request catcher.

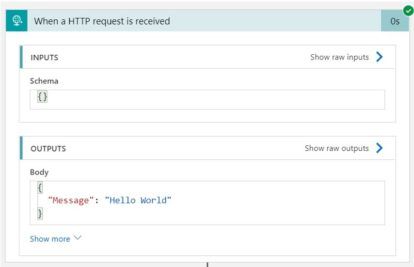
Go to the Request Catcher Logic App, open the run instance. It should have received the message.

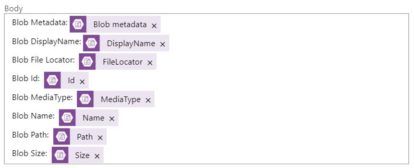
Just to show another sample, in another Logic App, a file was being archived to a storage blob. The output of the blob returns an array of properties that provide information about the blob. In the following step, an HTTP POST is sent to the RequestCatcher to display the values in the array. Here is a sample of the Body:

The output in the Logic App that was sent to the RequestCatcher displays the following output:

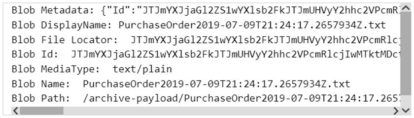
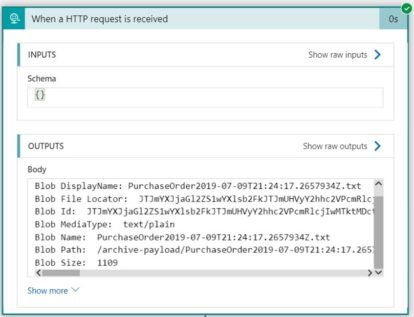
While the request received in the Request Catcher Logic App should be the same as follows:

ARM Template
Below is what your ARM template for the RequestCatcher01 should look like:
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "workflows_RequestCatcher01_name": { "defaultValue": "RequestCatcher01", "type": "String" } }, "variables": {}, "resources": [ { "type": "Microsoft.Logic/workflows", "apiVersion": "2017-07-01", "name": "[parameters('workflows_RequestCatcher01_name')]", "location": "centralus", "properties": { "state": "Enabled", "definition": { "$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#", "contentVersion": "1.0.0.0", "parameters": {}, "triggers": { "manual": { "type": "Request", "kind": "Http", "inputs": { "schema": {} } } }, "actions": { "Response": { "runAfter": {}, "type": "Response", "kind": "Http", "inputs": { "body": { "Status": "Request Received" }, "statusCode": 200 } } }, "outputs": {} }, "parameters": {} } } ] }
Once your RequestCatcher01 has been deployed you will need the new url that gets created. You can get the url by using the listCallBackUrl ARM template function. When you implement this in your Logic App, create a variable and assign it the Logic App RequestCatcher01 url. In the ARM template for your Logic App, add an action to initialize a variable, and the json would look something like this:
"Init_var_RequestCatcher": { "type": "InitializeVariable", "inputs": { "variables": [ { "name": "RequestCatcher", "type": "String", "value": "[listCallbackUrl(resourceId('Microsoft.Logic/workflows/triggers', 'RequestCatcher01', 'manual'), '2016-06-01').value]" } ] }, "runAfter": {} },
Conclusion
As you can see, it is possible to use Logic Apps and create a Requestbin alternative for debugging the contents of your json messages or variable values. It has proven quite handy for me. I no longer have to worry about the service being slow or unavailable. I wish you luck when you give it a try for yourself!


