Improving Web Developer Productivity with JSON-Server
Modern web development often involves teams working in separate front end and back end repositories. There are huge advantages to this flavor of web development, including true separation of concerns between display and business logic. New challenges are introduced, however, as coordination can be difficult when the team is working on separate but dependent areas of the code base. In this post I will explore some easy techniques for improving web developer productivity on this type of project.
Background
I’ve been on many project teams developing web applications this way, and one of the biggest challenges has always been navigating the dependencies between the front end and back end web developers. Businesses typically like to organize stories and features in terms of business value-adding functionality. This means we rarely have the luxury of planning the back end work for Sprint 1, and the front end work for Sprint 2. Unfortunately, because of the dependencies, this is how it often shakes out anyway – leaving everybody involved mildly disappointed.
How do we navigate these challenges and improve web developer productivity? My answer involves both process and technology.
Process for Improving Web Developer Productivity
- Agree on contracts. Front end and back end developers should agree on contracts and REST URIs before any code is written.
- Add the agreed upon contracts and URIs to some API simulating middleware.
- Complete both front end and back end development, meeting at the middle with the agreed upon contracts. Developers should raise issues to the group immediately if they encounter a need to change the contracts or URIs – in this case iterate on this process starting back at step 1. Ideally these are small enough oversights where you don’t need to start from scratch!
- When both front end and back end are developed fully, flip the switch over to your team’s true API and smoke test everything. If you followed the prior steps, everything should be working and ready for QA/deployment!
Now, things always sound nice as a short list of simplified steps. There are still some significant challenges here. This plan requires the entire team to be open about what they are doing and what kinds of challenges they are running into (teams MUST fail fast, and iterate). On the technical side, it will also require some API simulating middleware, the implementation of which is far from common knowledge.
Technology for Improving Web Developer Productivity
Over the rest of this post, I will walk you through implementing a cool little open source package called JSON-Server, so that you can simulate an API and develop front end features at the same time as the back end features. In some scenarios, JSON-Server can be configured with literally zero lines of code. As the name might suggest, it can be driven entirely by JSON files.
With the goal of a clear, usable example, let’s focus on implementing this in a Vue application. Please note however, JSON Server is framework agnostic. While it works nicely in any JavaScript project, it could easily be used as a standalone mock API, allowing you to make HTTP requests to it from any client. Under the hood, JSON Server is a node + express implementation. You’ll see in my example that the express server is already configured for us, but if you look in the documentation you will also see some great ways to expose and customize this implementation for greater flexibility.
Implementing JSON-Server
To start, we need a basic Vue app. An easy way to get this is to use the vue cli and create one. If you would like to skip this step, you can download an already generated vue app from my Github.
For a more in-depth look at some of the features Vue CLI has to offer, check out this post by my colleague John Lechowicz.
Now that we have our Vue app, we need to install json-server and another package called concurrently.
npm install json-server --save npm install concurrently --save-dev
Next let’s add a folder to the root of our project at /json-server – this is where we will store everything json-server related.
Inside of /json-server, add a file named db.json – this file will act as a lightweight document database.
We then want to add some mock data to db.json. The app we are creating today is a simple todo list, with tasks stored in our json server. Keeping it really simple, our tasks will only have fields for name, complete and id.
db.json
The first level of the JSON object represents what would typically be the controller path in a REST API. In this case it could look like localhost:3000/tasks
Next, we want to create a small client-side service for consuming this task’s api. We could, of course, handle this all in our main component. However, having a separate class responsible for this will make things quite a bit more organized and responsibility-driven. Add a file at src/services/tasks.service.ts. In that file, we want methods for each CRUD-style operation we are going to make. This includes getting all tasks, creating a task, toggling a task (between complete and incomplete) and deleting a task. Hopefully the method names will describe themselves in my example below.
tasks.service.ts
Now, we want to add our display logic to our Home.vue file. In this component we will also reference our new tasks service, and wire the request methods up to component class methods. It is important that each of our service methods return a Promise. The reason for this is so that we can wait for the request to complete and then make another call to refresh the component data. I also added some basic styling and wired up our lightweight Vue component in here, the details of which are out of scope for this post. It should look like this:
Home.vue
Lastly, we need to update our start scripts in package.json. We could run our vue app and json server as separate processes in separate terminal windows, but our whole goal here is to be improving web developer productivity! This is why we installed the package concurrently above.
Add the following to your scripts section within package.json:
"start:server": "json-server --watch json-server/db.json", "start:app-with-server": "concurrently \"npm run start:server\" \"npm run serve\""
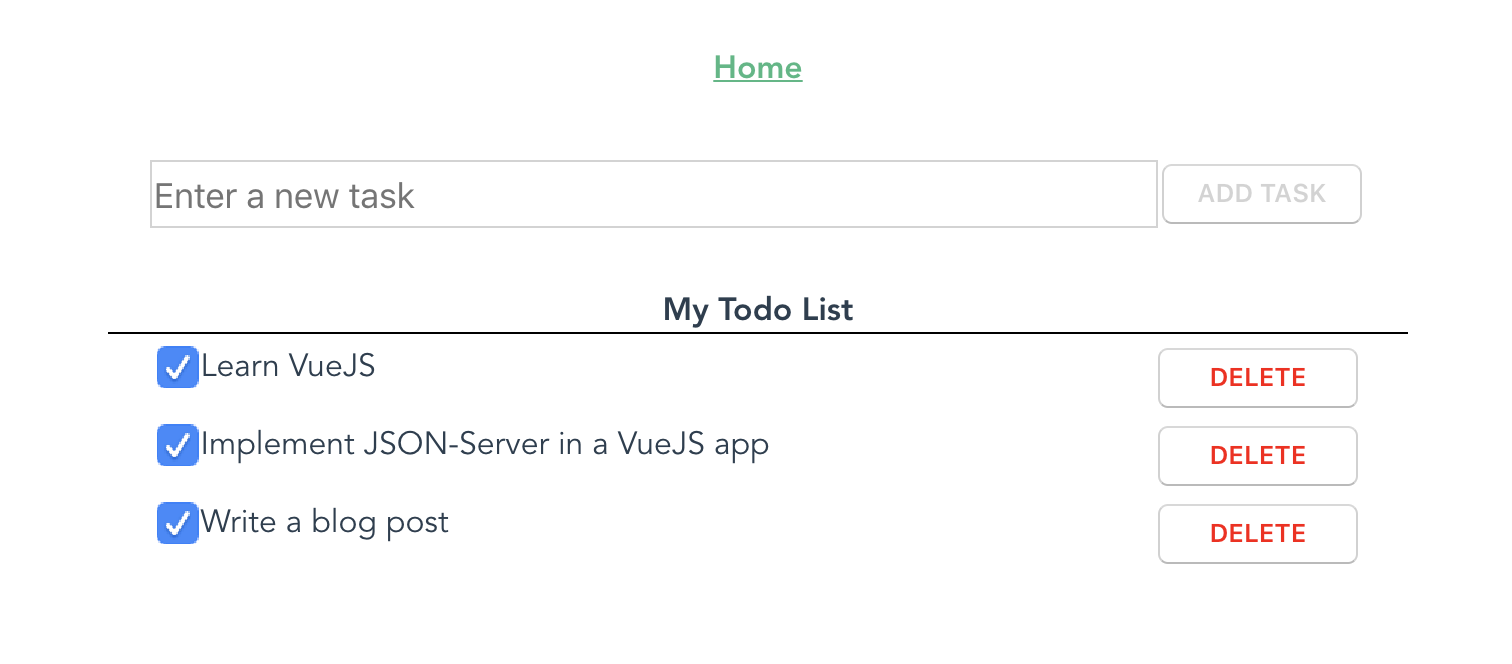
Now run npm run start:app-with-server and give it a try! You should see your new todo list with your 3 tasks that you added to db.json. Now, if you add a new task, delete a task, or mark a task as complete (or incomplete), you should see your db.json file update live! Likewise, if you make any changes to your vue app, or your db.json file manually, your browser should automatically refresh and reflect those changes.

Summary
By leveraging these processes and technologies, we are well on our way toward improving web developer productivity. Keep in mind, I’ve only demonstrated simple CRUD examples that follow a very normal REST model. JSON server also has a lot of other features for more advanced or unique implementations. The package allows you to add server-side middleware if you need to modify your requests at all. Some use cases could be authentication, CORS, or requests taking shapes that don’t conform to the defaults used by this library. It also has built-in support for paging, searching (even within nested objects) and sorting.
Source Code
I’d encourage you to check out the JSON-Server project on GitHub where they have numerous examples of both basic and more advanced features.
If you’d like to skip implementing this yourself and just get at the source code, no problem! I’ve added a base working example with JSON Server to Github – feel free to fork for your own projects. I’ve also added the working todo app, separately, if you’d prefer to work with that.
